As a web designer, you play a key role in the fact that users gravitate toward the websites you’ve worked on, coming back again and again. You craft seamless user interfaces and responsive designs, contributing to the website’s success from the early planning stages to deployment.
You take user experience into account, making web designers like you in high demand. To make sure you get the job you deserve, it’s important to use a professional resume template that helps highlight just why you’re the best candidate for the role.
We’re here to help you do just that. Our web designer resume examples, and free cover letter generator will help you put your diverse skills front and center!
Related resume examples
What Matters Most: Your Web Design Skills & Experience

When it comes to designing a website, you’re there from start to finish. This means creating and editing vector graphics using Adobe Illustrator and Photoshop. You manage content and version histories using WordPress and Git.
Creativity, communication, and attention to detail are key to your success as a web designer. However, on a resume, those traits sound a bit generic. Instead, be specific about the software and tools you use to create stand-out websites.
For instance, mention frameworks like JQuery and Bootstrap you use to create responsive pages, as well as systems you use to analyze and optimize websites for searches, such as Google Analytics and SEO Tools.
9 most popular web designer skills
- Adobe Creative Suite
- WordPress
- Bootstrap
- JQuery
- Git
- SEO Tools
- Google Analytics
- Sketch
- Figma
Sample web designer work experience bullet points
There’s no better way to assure recruiters of your value than your work experience. To that end, highlight websites you’ve designed or streamlined, analyses and optimizations you’ve spearheaded, and integrations you led.
Buff up those exciting achievements with some quantifiable metrics that truly emphasize your impact as a web designer.
For instance, don’t just state that you used JavaScript and jQuery to improve website user experience or how you used Google Analytics to inform your website layout redesign. Instead, include how these initiatives led, respectively, to a whopping 19% reduction in bounce rates and 33% higher average session durations.
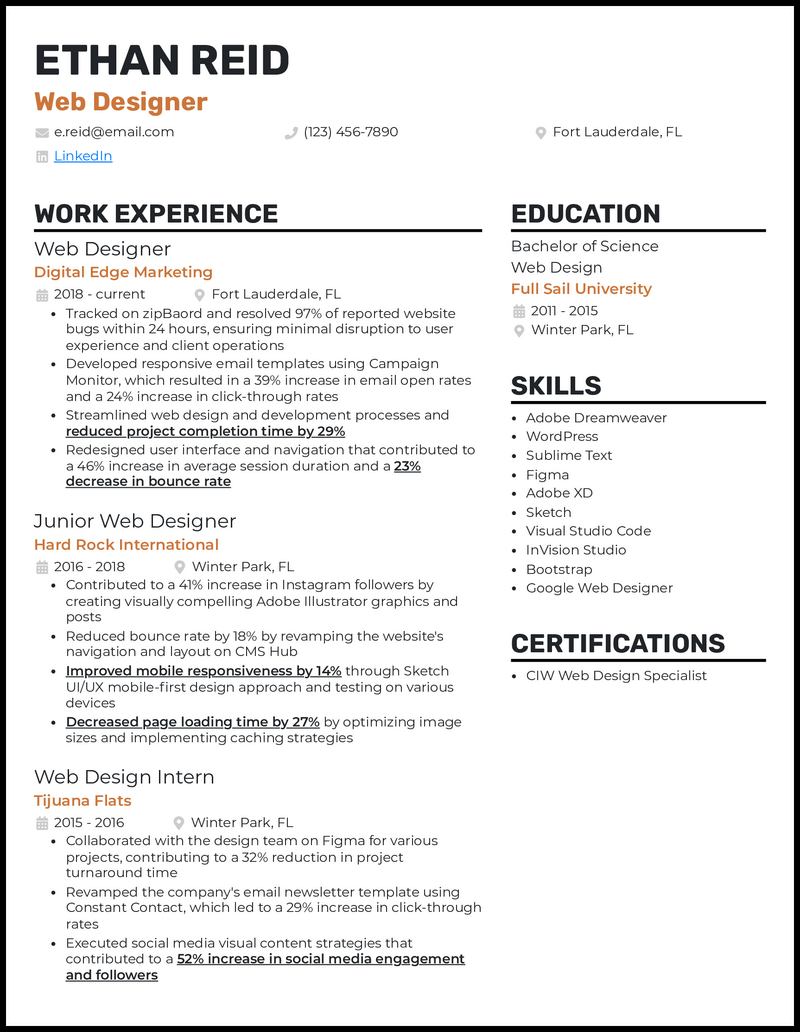
Here’s how you can do this in your resume:
- Developed responsive email templates using Campaign Monitor, which resulted in a 39% increase in email open rates and a 24% increase in click-through rates
- Streamlined web design and development processes and reduced project completion time by 29%
- Redesigned the company website using Adobe Photoshop and WordPress, resulting in a 39% increase in user engagement
- Applied SEO best practices to optimize load times, reducing the average website loading time by 22%
Top 5 Tips for Your Web Designer Resume
- Showcase your flair for design
- To demonstrate your ability to create visually stunning websites, talk about how your design choices improved user experience, brand identity, and overall website quality. Reaffirm these improvements with statistics like average session durations or website traffic.
- Highlight your focus on UX
- As a web designer, having a user experience-centric mindset is the key to success. Show that you’re well aware of that with examples of using UX principles to redesign websites, such as leveraging insights from Google Analytics or UserTesting to inform your decisions.
- Don’t forget SEO
- Optimizing websites for search engines is a key part of being a great web designer. Highlight your knowledge of SEO principles and how your pro strategies led to increased organic traffic or search engine rankings.
- Get into the specifics of your design expertise
- Graphic design skills are common to all web designers, but if you’re an expert, dive into it. Discuss how you used tools like Photoshop, Illustrator, or Sketch to create engaging visuals, graphics, or UX features.
- Discuss analytics and testing
- Data helps you inform your design choices, so tell recruiters about that process. Discuss analytics, be it from Google Analytics, UserTesting, or other sources, and A/B testing to show how you turned mere data into tangible improvements.
Generally, it’s best to stick with a single-page resume. If you have more than a decade of experience as a web designer, two pages are fine—just be sure to prioritize your most recent and relevant work experience.
In a fast-paced field like web design, it’s important to never rest on your laurels. To show that you keep up with the latest web design trends, mention any courses, webinars, or workshops you’ve attended, focusing on areas like UI/UX and front-end frameworks.
If you have relevant certifications in tools like Adobe Creative Suite, Google Analytics, or HTML/CSS/JavaScript, these are absolutely worth highlighting in your resume. While they’re not mandatory, they can set you apart.