You bridge the gap between application and end-user, rallying development teams and beautifying user interfaces. You’ve progressed from elementary testing to web design strategy, and you even mentor junior developers.
But you don’t know how to go about writing your resume. The very thought is intimidating. What do you include, and where?
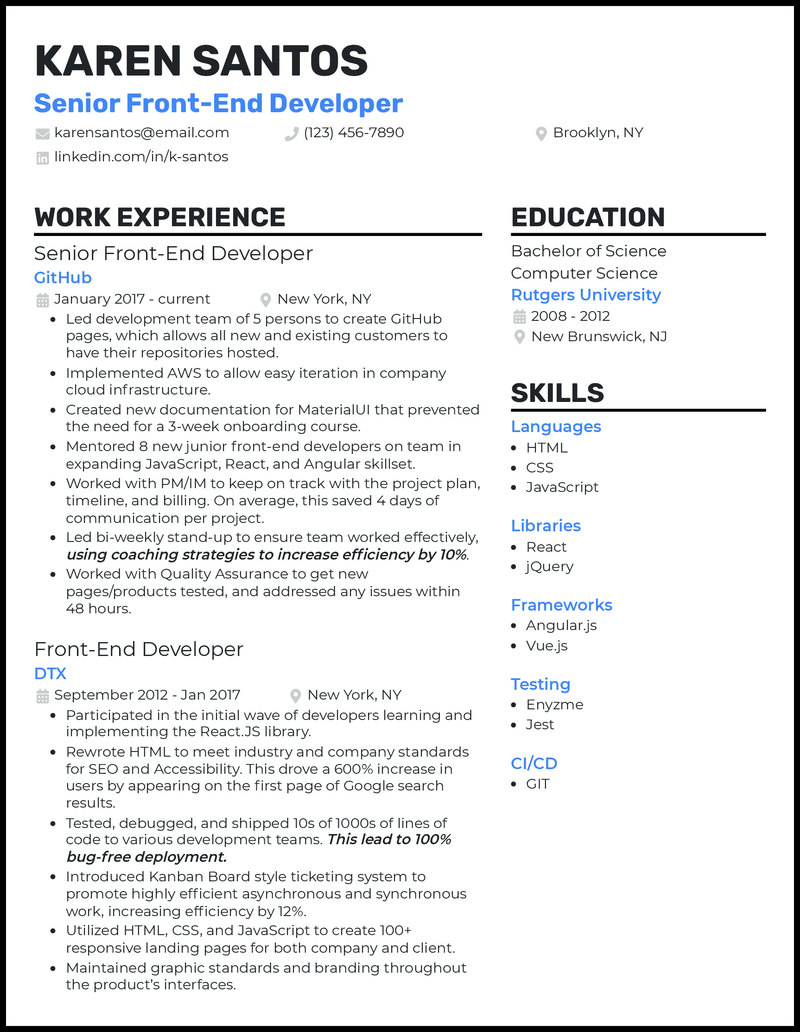
Don’t worry—We’ve been helping people land dream jobs for as long as you’ve been designing web apps! And our three senior front-end developer resume templates and cover letter generator will get your inspiration flowing.
What Matters Most: Your Skills & Professional Experience

You don’t want to come across as unskilled or disorganized, so make sure your expertise glows! It’s imperative for your skills section to be thorough and specific.
Recruiters want to see which web development tools you use, so list tools like Node.js and AWS by name. Logically group skills together to avoid appearing scattered: Put database tools together, then list all frameworks, and so on.
A senior front-end developer’s skills list should be extremely technical. Leave your soft skills for your resume’s experience section.
Take a look at these examples:
9 top senior front-end developer skills
- HTML/CSS
- JavaScript
- Angular.js
- Vue.js
- React
- jQuery
- Agile
- A/B Testing
- Backbone
Sample senior front-end developer work experience bullet points
Your experience section is a big deal! You may know several programming languages, but recruiters want to see how you’ve applied them. Don’t just say you know JavaScript—describe how you used it and its impact.
Demonstrate the value of your debugging efforts and framework development with metrics. Your bulleted list of user-focused, optimized achievements will only sound credible with numerical data to back it up.
Go beyond what you’ve accomplished to include quantifiable metrics of your success. People want to know how you’ve made an impact with your GitHub prowess or diligent A/B testing.
Here are some good samples:
- Rewrote HTML to surpass company standards for SEO and Accessibility, achieving a 570% increase in users by appearing on page 1 of Google search results
- Led development team to create GitHub pages, allowing all new and existing customers to host their own repositories and achieving a 74% increase in positive user reviews
- Tested, debugged, and deployed over 16,000 lines of code to various development teams to guide them to a 98% bug-free launch rate
- Utilized PM/IM to stay aligned with the project plan, timeline, and budget, saving 4 hours of manual communication daily
- Created fresh documentation for MaterialUI that eliminated the need for a 3-week onboarding course
Top 5 Tips for Your Senior Front-End Developer Resume
- Nix the resume summary
- Don’t be tempted to write a generic resume summary of your extensive experience. You’re better off citing your framework skills and coding achievements!
- Organization is key
- Group like skills together and show a progression of increasingly complex achievements in your work history! If your resume is disorganized, then readers will doubt your ability to manage development projects and sprints successfully.
- Save interpersonal skills for your bullet points
- Work soft skills into your experience section. Describe how you guided your team through a project sprint to show off your leadership skills without you having to spell them out.
- Project ownership is everything
- In a senior job role, your ability to own the entire project lifecycle is key. Your experience section should demonstrate your expertise from planning and design stages all the way through testing, debugging, and launch day.
- Hone your skill presentation
- Pinpoint which of your technical abilities or programming languages you’d be most comfortable discussing in an interview—and teaching to greener developers! These are the ones you’ll want to focus on.
As a senior front-end developer obsessed with user experience, you’re probably already wondering how your resume should look. Try our three templates and see which one spotlights your particular database and development abilities most effectively!
While it’s important to clearly state your education level on your resume, it should visually take a backseat to your skills and job experience. After all, those sections already show your Azure, MaterialUI, and HTML knowledge in action.
If you specialize in a certain area, like UX design or wireframes, then you can subtly demonstrate this by sharing accomplishments that feature those specialties. Use your metrics and skills to provide context for your personal niche!