As a React developer, you design responsive interfaces that drive traffic, increase engagement, and improve the overall user experience. You act as a bridge between design and functionality, seamlessly turning input from UI/UX designers into intricate lines of code.
You thrive in this fast-paced industry, and your skills are always in demand. However, you’ll need a cover letter maker and a resume template to showcase your skill set and make you stand out among other programmers.
That’s what we’re here to help you build a winning resume. With our React developer resume examples and handy resume tips, you’re just a few steps away from landing more interviews.
Why this resume works
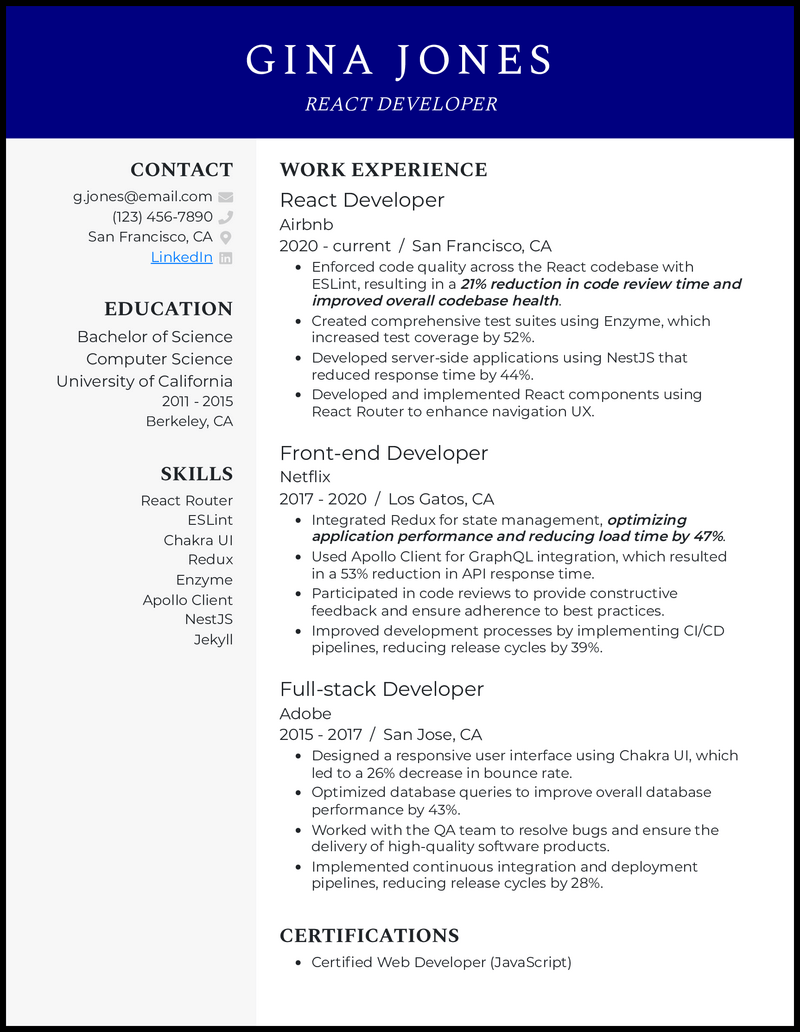
- It’s almost as if every React developer resume other than Gina’s, is running with their legs tied in a marathon race. Know why? Because Gina leverages the names of big companies such as Netflix, Airbnb, and Adobe.
- When you add names from Forbes 500 (in this case Netflix), employers will be more than happy to headhunt and prioritize your profile above most others.
What Matters Most: Your Programming Skills & React Expertise

Mastering just one programming language is hard enough on its own, but by learning React, you’ve also gained experience in one of the most useful libraries in front-end development. In addition, you keep honing your skills by learning new frameworks, languages, and tools to deliver enjoyable user experiences.
With a skill set as defined and diverse as yours, adding things like “hard worker” to your resume would be a waste. All you need to do in order to succeed is to study the job description thoroughly and adjust your list of skills to match.
Focus on job-specific skills like JavaScript and its frameworks and popular React.js workflows like Redux or Context API. Don’t forget to add some of the software you use on a daily basis, be it Git or Visual Studio Code.
9 most popular React developer skills
- JavaScript
- NestJS
- Redux
- Context API
- RESTful APIs
- Chakra UI
- SSR
- Webpack
- NPM/Yarn
Sample React developer work experience bullet points
Between building components, managing data, and spearheading performance improvements, you put your knowledge of React to the test every single day.
Your deep understanding of this JS library has a tangible impact on the websites and apps you help design. Because of that, it’s best to focus this part of your resume on accomplishments rather than day-to-day tasks.
Sure, you could say that you “debugged code,” but there’s a way to make this sound far more impactful, such as: “Introduced unit testing with Jest and Enzyme, achieving 95% test coverage and reducing post-deployment bugs by 60%.”
By turning your tasks into achievements, you emphasize your mastery of React and show potential employers what you’re capable of. Don’t forget to add some data to back up your claims—it’ll really make them pop.
Here are a few samples:
- Enforced code quality across the React codebase with ESLint, resulting in a 21% reduction in code review time and improved overall codebase health
- Integrated Redux for state management, optimizing application performance and reducing load time by 47%
- Combined React applications with back-end services using RESTful APIs, optimizing data fetch efficiency by 49%
- Spearheaded the transition to server-side rendering (SSR), resulting in a 52% improvement in page SEO rankings
Top 5 Tips for Your React Developer Resume
- Get as technical as needed
- Don’t worry about overusing industry jargon—you’ll most likely be working with technical recruiters, so get specific. Describe the exact tools you work with, such as Jest or Redux DevTools, as well as specific skills like server-side rendering or a knowledge of CSS styling.
- Express your versatility
- If you’re familiar with multiple programming languages, frameworks, or libraries, highlight this in your resume. You might want to emphasize JavaScript, Angular, or Vue.js, but back-end languages can be helpful, too.
- Update your resume for each job
- Recruiters use AI-powered tools to scan resumes for relevant keywords, so don’t let one of those tools catch you unawares. Update your job skills and work experience based on the job description, focusing on useful skills, such as your knowledge of local state, context, or external libraries.
- Emphasize performance optimization
- Your work brings tangible results, so don’t be afraid to brag a little. Talk about how the responsive React components you’ve designed streamlined user experiences or how your use of lazy loading improved app performance.
- Spotlight your collaboration
- As a React developer, you’ll often work in teams, so express your collaboration in a clever way. Discuss liaising with technical and non-technical stakeholders or helping junior colleagues with code reviews.
Definitely—it can genuinely elevate your resume, especially if you’re new to React development. Work on some personal projects and showcase them on your own website or in your GitHub repository, then link them in your resume.
Keep your resume short and sweet at one page. List only the skills and work experiences that are most relevant to the job, be it integrating React with third-party apps or building large-scale applications.
No problem—this is an industry that’s open to self-starters! Highlight the projects you’ve worked on during your learning period. Go out of your way to create a couple of unique projects that show your knowledge of JavaScript and React.