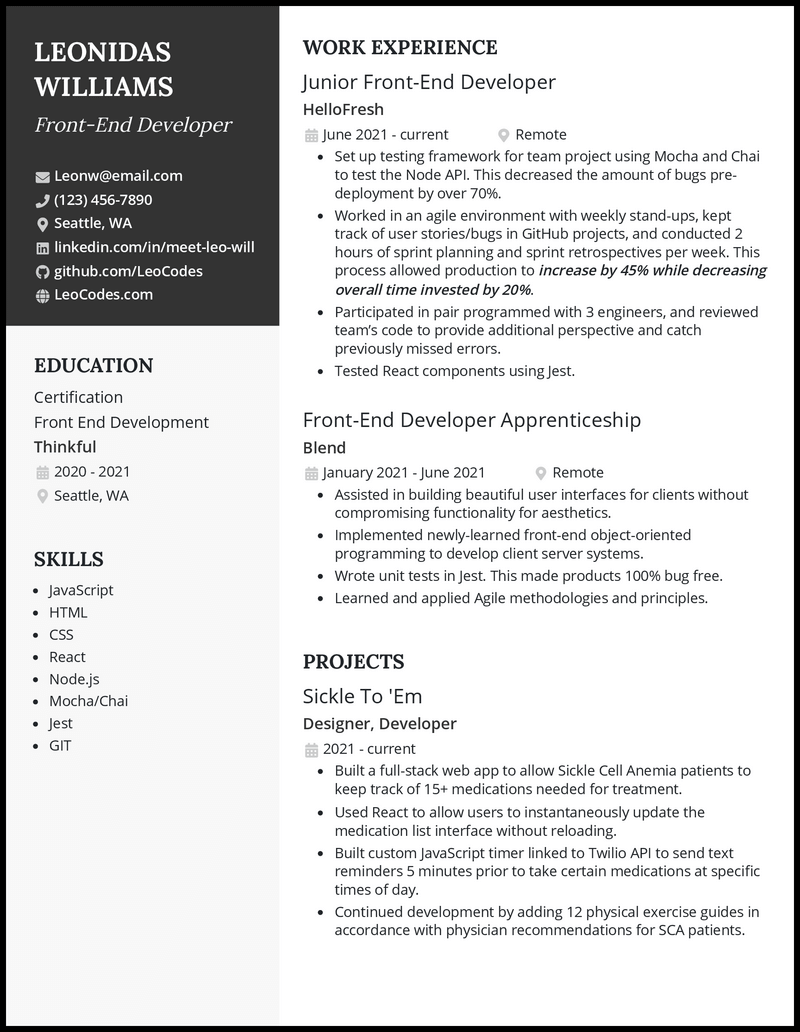
Entry-Level Front End Developer



Best for senior and mid-level candidates
Resume Builder
Like this template? Customize this resume and make it your own with the help of our Al-powered suggestions, accent colors, and modern fonts.
As an entry-level front end developer, you help the back end web development team polish their coded creations into user-friendly websites. You assist with the design and implementation of new ideas and test interactive elements, too.
But how do you balance everything you can do with your current level of experience in resume form? What web development tools are essential to include, and what do you do if your experience sections are a bit short?
Don’t worry, we can help. We’ve spent years helping out developers ranging from entry to senior levels, and we’ve compiled three resume templates with advice to get you started before you wrap up the package with the perfect AI cover letter.
Related resume examples
What Matters Most: Your Skills & Experience Sections

When you apply for a job, the recruiter who’s skimming over your resume will need a quick overview of what you can do. And if you’re at an entry-level, then potential employers may not expect you to have a vast knowledge of development tools yet.
But your skills should still demonstrate that you have a solid foundation for front end web development. They should be highly technical as well and very specific to your field.
Stay away from generic terms like “hard-working” and “software skills.” Always hone your skills section to show undebatable, technical knowledge of the tools you work with and how they’re applied.
Here are some examples:
9 most popular entry-level front end web developer skills
- HTML
- CSS
- JavaScript
- Node.js
- React
- MySQL
- GIT
- Adobe Suite
- Mocha/Chai
Sample entry-level front-end web developer work experience bullet points
When you present your resume, you want it to make a positive impact on the recruiter. To do that, you’ll need to show the impact you’ve made throughout your work history!
How did you use JavaScript to make a website’s interactive home page run seamlessly? What improvements did you make to your last web application using your ninja-like React skills?
And remember: If you don’t have a lot of professional experience, you can bulk up your resume with relevant internships or projects alongside any jobs you’ve had.
Check out a few samples:
- Set up testing framework using Mocha and Chai to test Node API and decrease pre-deployment bugs by over 71%
- Built custom JavaScript timer linked to Twilio API to send text reminders for scheduled medications, resulting in a 46% increase in patient satisfaction ratings
- Wrote 15 unit tests in Jest to achieve a 99% application success rate
- Leveraged weekly stand-ups and sprint planning to optimize user story documentation in GitHub, increasing production by 46% while decreasing time invested to only 2 hours per week
Top 5 Tips for Your Entry-Level Front-End Web Developer Resume
- How long should I make my resume?
- Your resume should be one page or less, especially for an entry-level front-end developer. Ensure that each piece of information you put on your resume is fresh and brings value.
- How do I make my skills stand out?
- Tailor your arrangement of skills around the job description. While many entry-level front-end developers use “harder” technical programs, they also may use software like Photoshop or InDesign to create assets for user interfaces. Match your focus with the recruiter’s!
- Arrange your work experience bullet points
- Reverse-chronological format is the ideal choice for your experience section, putting your most recent experience first. Don’t forget that this applies to individual bullet points, too: Recruiters should be able to follow your advancement easily.
- Pay attention to your metrics
- Depending on the duration of your work experience, you may not have any big company numbers to throw around. But that’s okay; percentages like error rate reduction and user satisfaction increases are just as impactful at any level. Use whatever showcases your best selling points!
- Fine-tune your tone
- As an entry-level front-end developer, you should write your resume with a tone that reflects the same balance between concision and user-friendliness that’s present in your work. Cut right to the chase and make each point rich with information but concise.
Think about any notable projects, pro bono initiatives, or internships you’ve done that related to front-end development. You can include those if your professional history is a bit sparse. Experience doesn’t have to be paid in order to count for an entry-level position.
Include any relevant skills that are highly technical! Stick with hard skills like HTML/CSS and JavaScript in your skills section, but showing a willingness to learn in a team setting throughout your resume will boost your desirability for an entry-level position and have you accepting a job offer in no time.
Well, that depends on how your current level of experience sits on the resume template. If your experience is limited, then placing your personal information, education, and skills sections in a side column can help make your experience section look fuller.