The demand for web developers is expected to grow almost three times as fast as the average job between 2018 and 2028. How can you position yourself to land your next web developer job if the competition is so steep?
First, you need to ensure you have the right skills on your resume. After all, what’s a craftsman without their tools? To help you figure out those skills, we conducted an analysis of the skills employers look for when hiring a web developer.
Here are the top skills employers want in web developers:

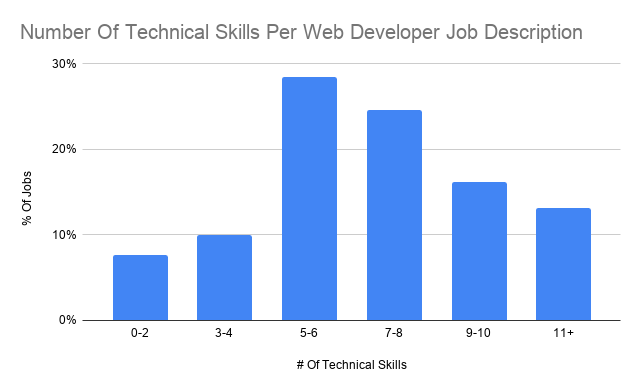
To get this data, I looked at web developer job descriptions from 130 companies and teased out what technical skills they were looking for.
Notice that soft skills aren’t mentioned. They don’t add value to a web developer’s resume. Although “communication” is a good skill, it’s not desirable in this particular endeavor.
Fifty-four percent of the jobs I surveyed listed seven-plus technical skills in their job description. My goal is to help you figure out what skills you need to include on your web developer resume to get the most bang for your buck.

Let’s dive deeper into some of the top skills employers are looking for in a web developer.
JavaScript

A whopping 80 percent of companies we surveyed require prospective web developers to know JavaScript. The single best skill that will help you land a web developer job is JavaScript.
Anytime you’ve interacted with a website in the past, you’ve likely encountered JavaScript. Along with HTML and CSS, it’s the language of the modern web.
JavaScript allows you to dynamically create and update content on a website. Whenever you interact with a map on a website or see a cool animation, you’re seeing JavaScript in action.
In practice, you’re going to want to learn JavaScript in the context of a specific framework. A JavaScript framework provides the basic structure and components, so you don’t have to build everything from scratch.
If you were building a computer from scratch, you wouldn’t make all of the individual components and pieces yourself. Think of a JS framework in a similar way. These frameworks aren’t a shortcut to becoming a web developer, but they make your life easier once you know what you’re doing.
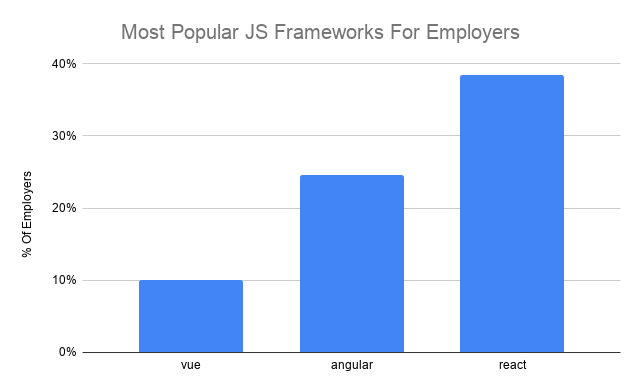
So, which JavaScript framework should you learn to appeal to the greatest number of employers? Let’s look at the data.

(I’m excluding Node from the following chart because I’m focused on front-end frameworks, and Node sits squarely in the back end.)
Most employers don’t mention a specific JavaScript framework that they’re looking for in a web developer. Usually, if you know one framework, you can learn another one. If a job you’re interested in asks for a specific JS framework that you don’t know, you should still apply!
SQL Skills

JavaScript allows you to dynamically update content based on how a user interacts with your website. To update that content, you need information about that update—enter SQL.
SQL works behind the scenes to store and structure data. Whenever you sign in to your Amazon account and see your past orders, that information is coming from a database.
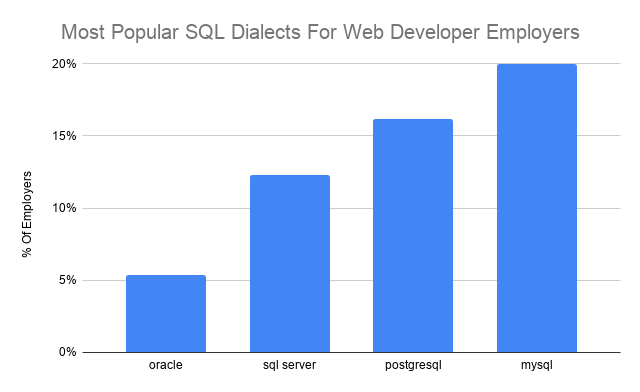
There are a lot of different, specific flavors of SQL, but generally, if you know one, you can quickly pick up another one. That’s why most of the time, you won’t see a specific type of SQL mentioned in a job description.
With that said, here are the top SQL dialects that employers are looking for in web developers:

NoSQL vs SQL

You’ll see that 18 percent of the jobs I surveyed were also looking for web developers who know NoSQL. So what’s the difference between SQL and NoSQL?
Both are ways to store data for an application, but these two data stores are used in different situations.
- SQL databases: these have a predefined structure (SQL stands for “Structured Query Language”).
- NoSQL databases: these use a dynamic, undefined schema.
- Use this type of database if you think the fundamental structure of your data will change regularly.
Remember, SQL requires a predefined structure, so if that structure is going to change a lot, you’re going to have to change your underlying data model. Cue major headache.
If you decide you want to learn a flavor of NoSQL, there are three popular implementations to make it happen: MongoDB, Cassandra, and ElasticSearch.
Cloud Providers

Back in the old days, companies had to build and maintain their own servers to store their databases in order to make their websites run. What an expensive, time-consuming hassle.
Then along came cloud service providers. Cloud service providers operate similar to a water system. When you get water in your house, you likely didn’t have to build a well or filtration system. You pay a utility company to provide those services and make water accessible to you. That’s roughly how cloud service providers operate.
Companies pay a provider for their specific usage on the provider’s servers. In practice, one of these providers will store your data on their server, so it’s important you know how to access and manipulate that data.
Which cloud service providers are companies who are hiring web developers looking for you to have experience with? Here’s the scoop:
| Cloud Provider | % of Jobs |
| GCP | 4% |
| Azure | 8% |
| AWS | 23% |
HTML & CSS

Over 40 percent of the web developer jobs in our dataset required applicants to know HTML and CSS. After all, they’re truly the building blocks of every website, so you should know what they’re all about!

HTML
HTML (“Hyper text markup language”) provides the structure of a web page through the use of tags. The key to learning HTML is to learn what some of these tags are and how they’re used to provide structure to a page.
A great way to get familiar with some HTML tags is through your developer console. You can look at the HTML of any website you visit to start making sense of what it looks like.
For example, on this page, you’ll see that “Web Developer Skills You Need in 2025” is an h1 tag.

CSS
While HTML provides the structure of a page, CSS (“Cascading Style Sheet”) provides the styling for that page. CSS controls how things will appear on your website across different devices.
Whereas tags are the foundation of HTML, properties are the foundation of CSS. With CSS, you can define how given HTML tags should be formatted. For example, with CSS, you might say that all h1 tags should be bolded and underlined.
This can save you a lot of time as a web developer. For example, instead of manually finding all h1 tags on a page and bolding and underlining them in the HTML, you can automatically style them using CSS.
HTML and CSS together can control the appearance and general structure of a website. These are foundational skills you’ll need to learn to be a successful web developer.
The Backend and Other Programming Languages

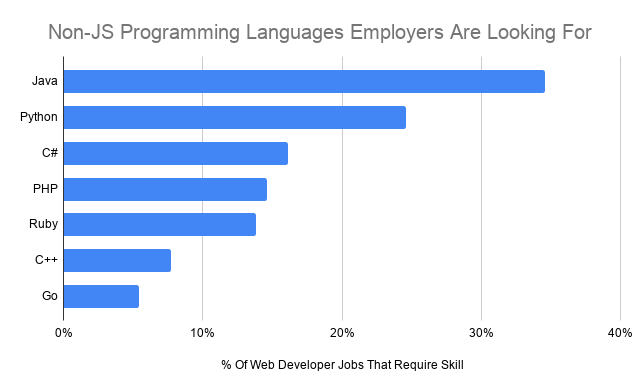
You’ll notice that outside of JavaScript, there are eight other programming languages mentioned in the web developer job descriptions. Here’s a list of those languages and how many job descriptions contained that programming language:

HTML, CSS, and JavaScript work together to make up what a user sees and interacts with when they go to a website. These components together comprise the front end of the website. A lot of these other languages work on the back end of a website (although you can also use JavaScript on the back end with Node).
These languages bring the data that powers a website to the front end, and then they move that data from the server to whatever you’re using to view the website. Learning a new back-end language is not the same as learning a new JavaScript framework—there’s a learning curve each time.
Java and Python are the most in-demand programming languages in this dataset. You might wonder: why is Python so popular? The answer is its versatility. It can be used for data science, quick scripting, and of course, web development.
Most employers are looking for a web developer who is up-to-speed on their tech stack so they can contribute on day one. However, they also know that the fundamental skills needed to be a successful web developer are largely transferable across different tech stacks.
Tools & Concepts

Outside of specific programming languages and frameworks, there are tools and concepts you’ll need to know to be successful as a web developer.
First, you need a way to submit your code so that it can actually be pushed to production and impact the website you’re working on. This is what git does. It allows you to track changes to your code so you can easily revert to old versions and work concurrently with other developers, so nothing breaks.
Whenever you work on a new web development project, you should get in the habit of using git, so it becomes second nature.
Forty percent of the web developer jobs in our dataset want someone who knows how to work with and create APIs. Whether you’re incorporating a third-party API to enhance the project you’re working on, or you’re building an API to abstract a process and speed up development, API knowledge is a must-have for the modern web developer.
Twelve percent of the companies looking for web developers want someone familiar with Linux and Unix. This is usually a nice-to-have as opposed to a hard requirement since most developers can learn a new operating system relatively quickly.
Still, if you want to best position yourself to land a web developer job, then it wouldn’t hurt to switch to Linux as your operating system to learn the ropes.
Web Developer Skills on Your Resume

Now that you have a better idea of the kind of skills employers are looking for when they hire web developers, it’s time to add those skills you’ve mastered to your web developer resume!
The rule of thumb you should follow is that you should only include skills on your resume that you’d be comfortable answering interview questions about. So for programming languages, if you haven’t actually written code in a language, then don’t include it on your resume.
You should include all relevant skills in two places:
- In the skills section on your resume.
- Limit this section to less than 10 skills (ideally 6-8), or you risk raising a big red flag to hiring managers.
- In context, when you describe your work experience and projects on your resume.
- Talk about the tools and technologies you’ve actually used and how you’ve used them.
Putting that all together, here’s a great web developer resume example. We’ve compiled over 150 other resume examples to get you started building your resume!
Web Developer Skills for 2025

Web developers are the architects behind the modern internet. They make the websites we love work. To do so, they typically use a vast technical skillset.
More important than knowing a specific framework or library, employers want to know you have the right coding fundamentals. In fact, six percent of the jobs I surveyed didn’t list any specific technical skills in the job description!
If you want the most bang for your buck, start with HTML, CSS, JavaScript, and SQL. Then, layer in a back-end language or framework. All the while, you should be using tools like git and Linux.
Being a successful web developer is a lifelong endeavor—you’ll never stop learning. While this skills guide is a great starting point, the web is always evolving, so there’s always something new to learn.